Cuando te planteas vender en internet, la toma de decisiones sobre tecnología, marketing etc forman una parte importante de nuestros planes estratégicos.
Sin embargo, metidos en un mundo tan visual como internet:
¿damos la importancia que se merece a los colores en nuestra tienda online?
Por ejemplo, ¿serías capaz de reconocer marcas por su color?
La elección de un color es una decisión importante, tanto el color que representará tu marca como los colores que elijas en diseños como botones, marcos etc.
Como ejemplo podemos analizar este color:
¿Sabéis a qué corresponde? SI, a facebook, y sabéis porque Mark Zuckerberg, su fundador, lo eligió? Por su daltonismo, Mark Zuckerberg al ser daltónico no distingue rojos y verdes, mientras que el azul lo vé con claridad.
Numerosas marcas pueden ser identificadas por sus colores, pero aún hay mas…hoy estamos hablando de e-commerce…. hay algunos ejemplos sorprendentes en
[bctt tweet=»Ecommerce: cómo los colores afectan realmente a nuestras decisiones de compra»]
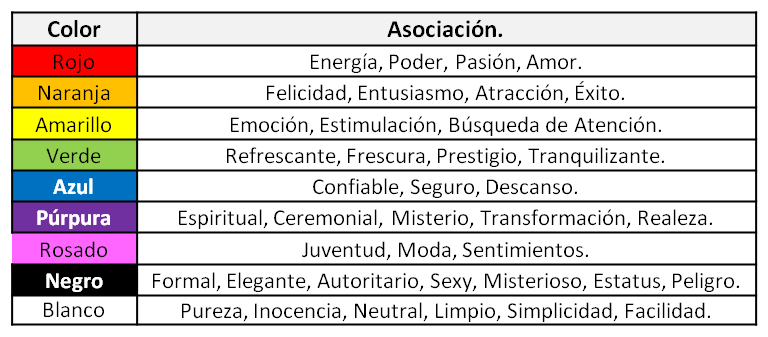
Analizando brevemente los estudios realizados sobre el significado o las connotaciones de los colores, podemos ver:
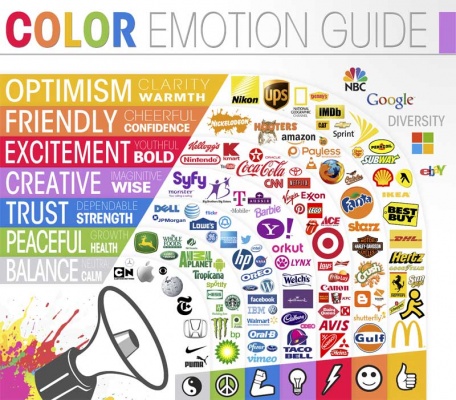
así como los colores elegidos por algunas marcas…
En un estudio realizado por KISSmetrics :
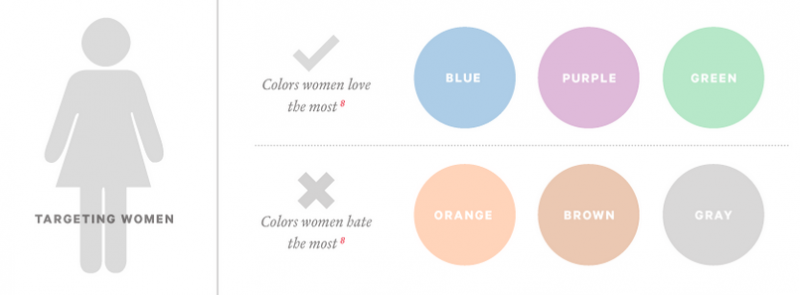
- Si estás construyendo una aplicación que se dirige principalmente a las mujeres, te aconseja:
 Las mujeres aman: 😊 azul, púrpura y verde
Las mujeres aman: 😊 azul, púrpura y verde
Las mujeres odian: 😠 Naranja, Marrón y Gris
- En caso de que la aplicación se dirija estrictamente a hombres, las reglas del juego son un poco diferentes:
 Los hombres aman: 😊 Azul, Verde y Negro
Los hombres aman: 😊 Azul, Verde y Negro
Los hombres odian:😠 Marrón, naranja y púrpura
- Y también es sorprendente el test A/B realizado por hubspot .
En este caso, realizaron una prueba de color del botón en la página principal de la web: El color del botón tuvo un gran efecto en la conversión total de la página.
Afortunadamente, el color del botón es muy fácil de probar. Partieron de la base del significado de los colores…
Cada uno de los colores elegidos – verde y rojo – tienen connotaciones interesantes:
–verde
Verde connota ideas como «natural» y «medio ambiente», y dado su amplio uso en los semáforos, sugiere la idea de «Adelante» o el movimiento hacia adelante. El verde también estaba en su esquema de color (junto con negro y gris), por lo que un botón verde encajaba en el diseño de la página.
–rojo
El color rojo, por el contrario, se piensa a menudo para comunicar la emoción, la pasión, la sangre, y la alerta. También se utiliza como el color para parar en los semáforos. Rojo también es conocido por ser llamativo. El rojo, en general, no se utiliza como un color de botón tan a menudo como verde.
Hipótesis
Así que, ¿qué color sería el mas adecuado para «invitar» a más gente a hacer clic? ¿Sería verde, que connota «adelante», o rojo, que connota «Stop»? estas connotaciones realmente afectarían a la gente a hacer mas clics?
Resultado:
- El 21% más de personas hicieron clic en el botón rojo que en el botón verde. Todo lo demás en las páginas era lo mismo, por lo que era el color del botón el que marcó la diferencia. Ésta fue una diferencia mucho más grande de lo esperado.
- El botón rojo superó el botón verde en un 21%.
Evidentemente, esto NO es una regla de oro, ésto no quiere decir que pongais todos los botones en rojo: Sólo queremos resaltar la importancia que puede tener el testear nuestra tienda online sólo con un cambio de color en nuestros botones de compra, en el diseño de la tienda online, etc. Lo que sí podemos asegurar es





 Facebook
Facebook